React Resume Site - Write Resume by Markdown
在之前找工作的經驗當中,有被要求過只收 104 格式的 Resume,找個工作還要填寫一些沒有相關的欄位,那個年代只好忍一下
resumeworkshop
前幾天的 Vscode Channel 剛好有看到教你如果使用 Github dev + Github Page 的方式給自己搭一個簡易的 Resume 網頁 (Full workshop 👉 https://aka.ms/resumeworkshop)。簡單來說就是使用 HTML + CSS 來呈現,搭配 Github Dev + CodeSwing Extension 來讓工作流程容易一點

Pros:
- 快速
- CodeSwing 加快工作效率
Cons:
- 簡單的模版
- 想增加美觀需要花很多時間調整 HTML + CSS
React resume site
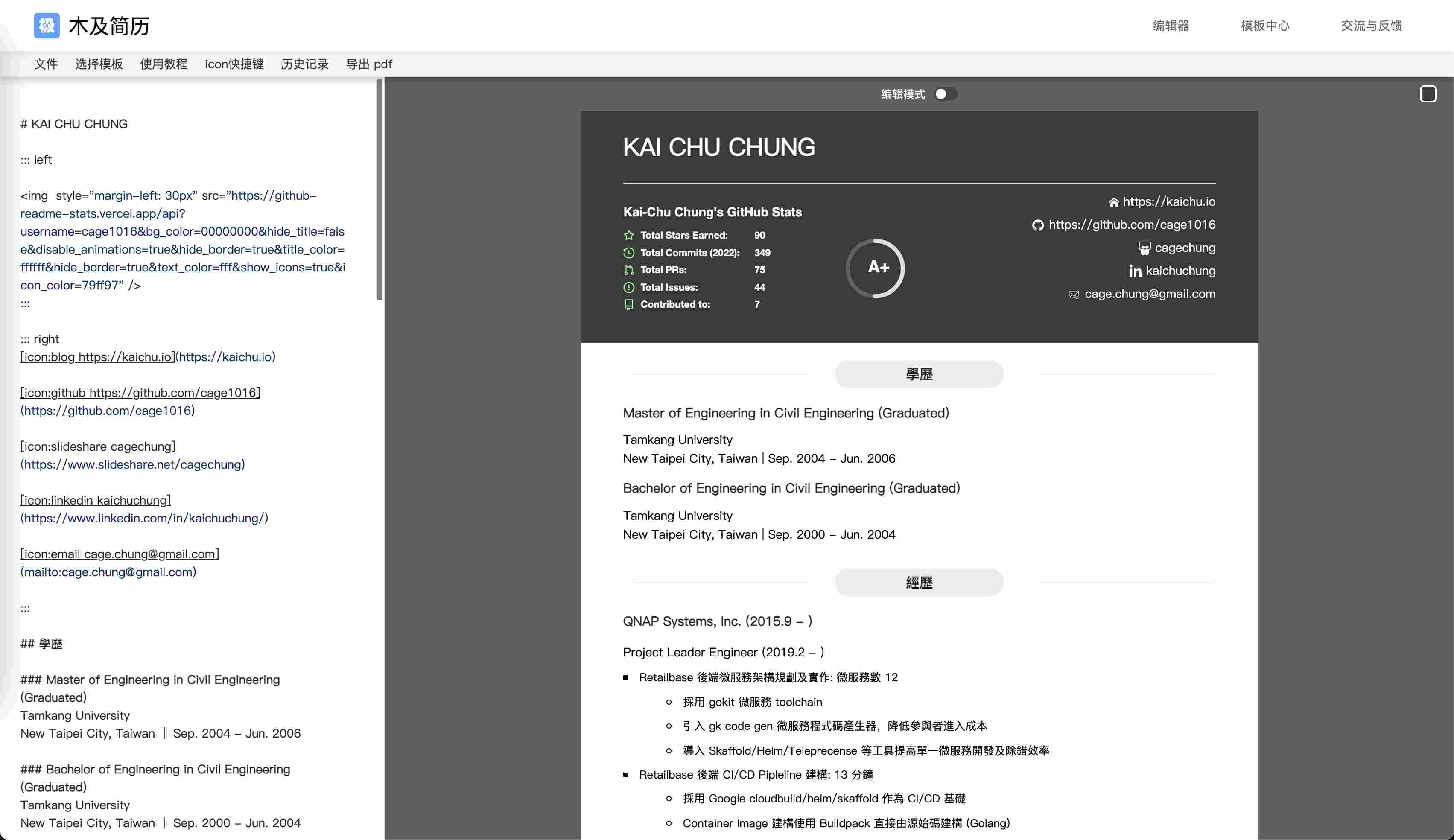
身為一個工程師,日常使用 Markdown 來記錄各種東西已經是很習慣的方式。在過往經驗找工作必備的 Resume 是否也可以使用 Markdown 來編寫? 把 Resume 弄的簡單乾淨美觀是一件不太容易的事。之前剛好找到一個不錯的開源專案, fork 了一份來修改一下自己所需的部份, cage1016/react-resume-site: 木及简历|一款用 Markdown就能写出好看简历(resume)的在线工具。
- 加入的 vscode devcontainer - 開發時可以有效的隔離系統環境,Container 是好物
- 增加了
linkedIn及slideshare的 fontawesome Icon - 使用 Github Action 透過 Buildpack 來打包成 Container image: react-resume-site/release.yml

- 使用 Markdown 來編寫
- 可以 embed 圖片。如:Github Readme status anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes 很容易豐富頁面
- 可以 import/export Markdown 檔案
- 可以輸出 PDF 檔 (很重要的功能)
Docker run立即享有 🤘
知識點
身為一個一直推薦大家使用 Cloud Native Buildpacks 的人,本次打包 Container Image 當然也要用一下。React resume site 是一個 Node.js 的應用程式。現在大家常用前後端架構分離的條件下,前端自己的 CI/CD Pipeline 最終產物是一堆 HTML + CSS + JS 等等的靜態檔案,上 Container Image 時就可以搭配 Nginx 使用。相較專案本身使用的 Dockerfile 單純把整個專案直接放在 Container 上執行的作法是比較少用的
- 前置作業就是透過
npm run build產出最後的靜態檔案 - 使用
gcr.io/paketo-buildpacks/nginxbuildpack 來 Serving 這些靜態檔案 - Builder 的部份配合
gcr.io/paketo-buildpacks/nginx,使用paketobuildpacks/builder:base - 準備 react-resume-site/nginx.conf Nginx Config
- 準備 react-resume-site/mime.types mime.types
- 準備 react-resume-site/project.toml 在打包 Container Image 可以排除一些不需要的檔案 (Optional)
| |
Usage
Pull Container Image
1docker pull ghcr.io/cage1016/react-resume-site:0.1.0Run Container Image
1docker run --rm --env PORT=8080 -p 8080:8080 ghcr.io/cage1016/react-resume-site:0.1.0Visit http://localhost:8080
木及简历
這邊還有更多的模版可以下載