Facebook 許多人都有轉載一些文章,看到有些不錯的文章,會想保存到 Evernote 上,Evernote 提供了 Evernote Web Clipper - Chrome Web Store 及 Clearly - Chrome Web Store 可以方便使用直接把面頁的文章快速的存到自己的 Notebook 中。
life.com 是網友滿常轉載的一個媒體之一。不過後來發現 Life.com 把文章內容的選取及複製功能都關閉了。
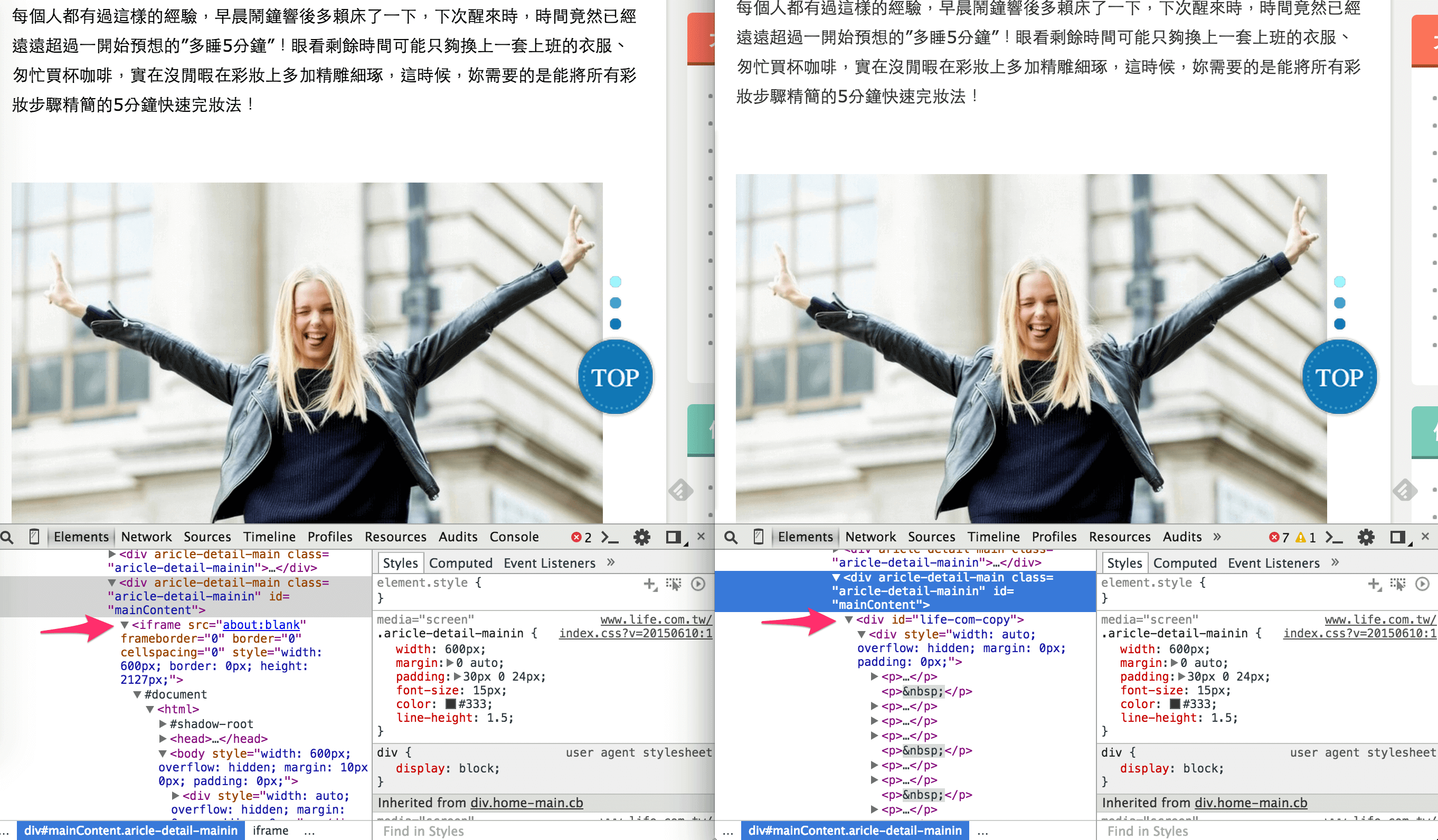
查看原始碼發現文章內容被包在iframe中
1
2
3
4
5
6
7
8
9
10
| <iframe src="about:blank" frameborder="0" border="0" cellspacing="0" style="width: 600px; border: 0px; height: 4887px;">
<html>
<head>
<style type="text/css">...</style>
</head>
<body>
....
</body>
</html>
</iframe>
|
快速的解決方法
由於網頁本身有戴入 jQuery,所以在 Chrome 的 console 中直接執行
1
2
3
| // enable iframe select and contextmenu feature.
jQuery('iframe[src="about:blank"]')[0].contentDocument.oncontextmenu = function(){return true;}
jQuery('iframe[src="about:blank"]')[0].contentDocument.onselectstart = function(){return true;}
|
以上的方法雖然可以解決選取及複製,不過 Evernote-web-clipper 及 Clearly 還是沒有讀取 iframe 中的內容。
Chrome extension 解決方法
一勞永逸的方式就是透過程式把 iframe 中的內容 unwrap 出來 (Trick: 前提是 iframe 中 src=“about:blank”,iframe 有其他的限制)。
原來的 html
1
2
3
4
5
6
7
8
9
10
11
12
| <div aricle-detail-main="" class="aricle-detail-mainin" id="mainContent">
<iframe src="about:blank" frameborder="0" border="0" cellspacing="0" style="width: 600px; border: 0px; height: 4887px;">
<html>
<head>
<style type="text/css">...</style>
</head>
<body>
....
</body>
</html>
</iframe>
</div>
|
unwrap 後的 html,iframe 中的 style 則寫到 head 中。
1
2
3
4
5
| <div aricle-detail-main="" class="aricle-detail-mainin" id="mainContent">
<div id="life-dot-com-copy">
...原來 iframe 中 body 的內容...
</div>
</div>
|
結果
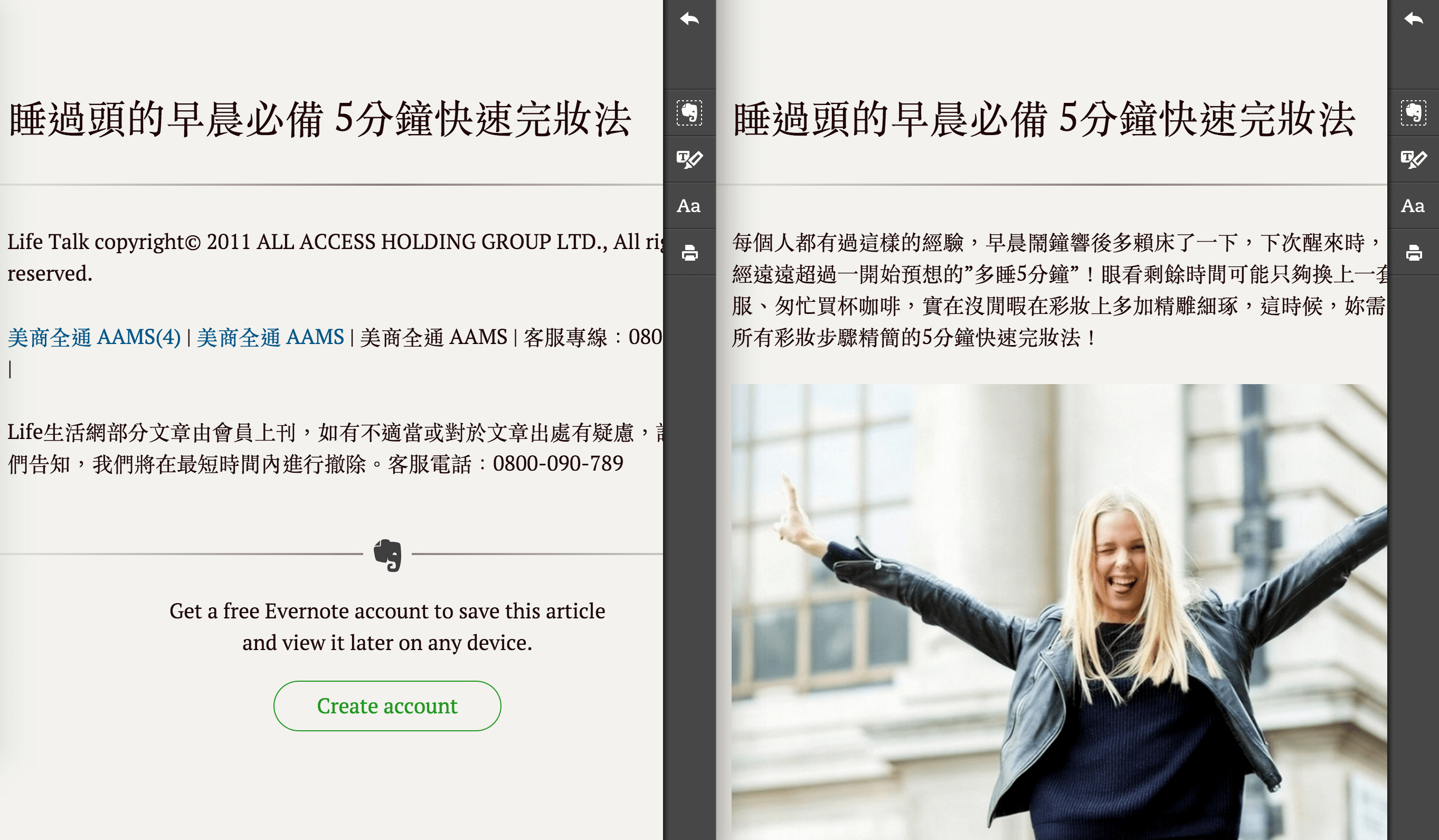
Evernote-web-clipper 及 Clearly 都可以正常的讀到內容。


Installing
life.com text copy - Chrome Web Store
Contribute
1
2
3
4
5
6
7
8
9
10
11
| # Clone repo from github
$ git clone https://github.com/cage1016/life.com-text-copy
# Install npm package
$ npm install
# debug
$ grunt debug
# build extension
$ grunt
|